forward
티스토리에서 JS피들(JSFIDDLE) 적용하기! 본문
JSFIDDLE은 프런트엔드 기술인 HTML, CSS, JavaScript를 웹에서 바로 테스트할 수 있고, 소스를 저장, 공유할 수 있다.
<img>
사용법은
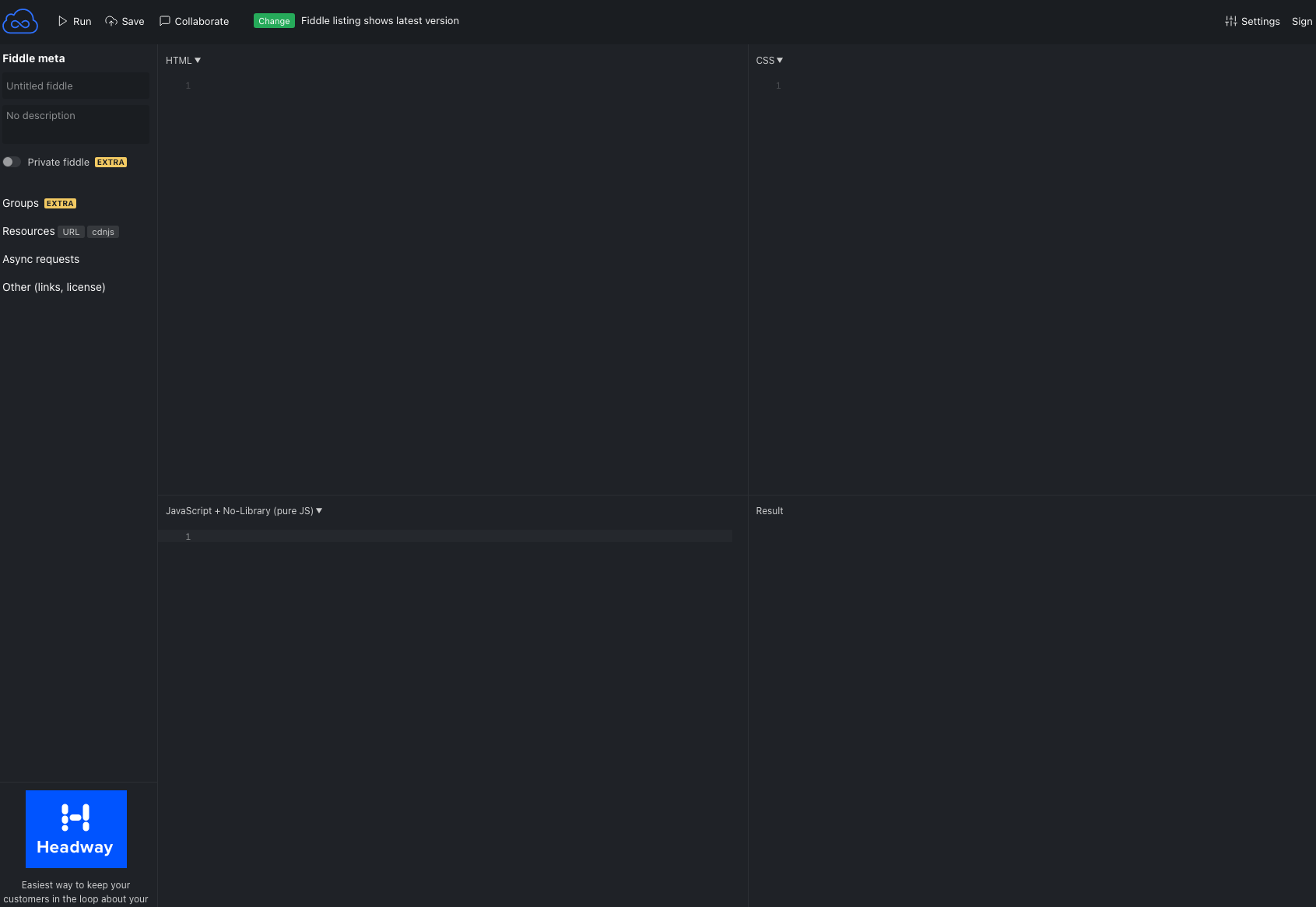
1. http://jsfiddle.net/에 접속한다.
2. HTML, CSS, JavaScript 코드를 입력할 수 있는 화면이 보인다.

3. 코드를 입력할때 HTML 입력 화면에는 <body> 태그 하위의 콘텐츠를 입력한다. JSFIDDLER이 <body> 태그를 자동으로 만들어주기 때문이다. 마찬가지로 JavaScript, CSS도 시작 태그 없이 바로 코드를 입력하면 된다.

4. Run 버튼을 누르면 입력된 코드의 결과가 Result 창에 출력된다.

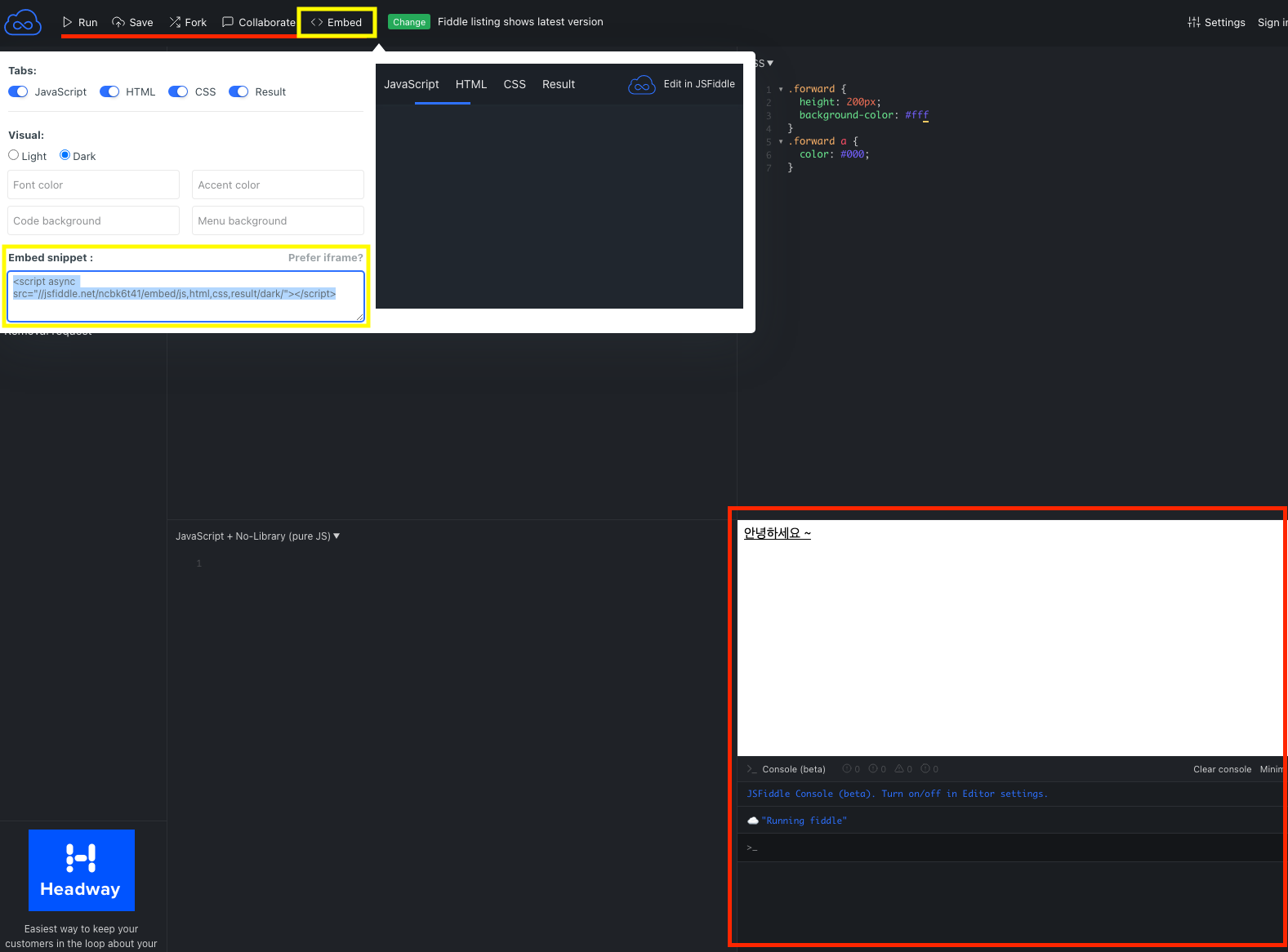
5. Embed 버튼을 눌러 소스코드를 복사한다.

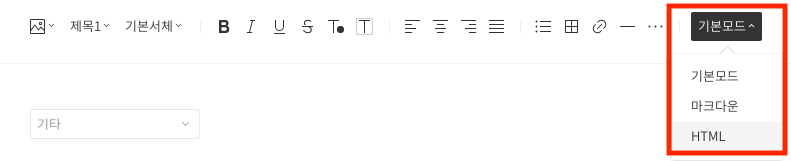
6. 기본모드를 HTML로 변경하여 복사한 코드를 붙여 넣으면 된다.

아래와 같이 JSFIDDLE이 삽입된다.
SAVE : 입력한 코드가 저장되고, 이 코드로 접근할 수 있는 URL로 이동한다. 이 URL을 통해서 코드를 공개할 수 있다. 저장되면 SAVE 버튼이 UPDATE 버튼으로 변경된다.
UPDATE : 저장할 때마다 하나의 버전이 생성되는데, 업데이트 할 때마다 변경되는 URL로 각각의 버전에 접근할 수 있다.
FORK : 현재의 코드를 그대로 복제하는 기능이다.
TidyUp : 소스코드의 가독성을 높여주는 기능이다.
JSLint : JSLint를 이용해서 자바스크립트의 유효성을 검사하는 기능이다.
Share : 이용해서 소스코드를 공유할 수 있다. (웹 페이지, 게시글등 삽입할 수 있다.)
'기타' 카테고리의 다른 글
| 맥(mac) 카카오톡 두개(듀얼, 멀티)로 이용하기 (1) | 2022.09.19 |
|---|---|
| 업체별 네임서버 주소 (0) | 2021.06.22 |
| 터미널 명령어 정리 (0) | 2021.05.28 |
| 카멜케이스, 파스칼케이스, 스네이크케이스 (0) | 2021.03.20 |
| min js, min css 만들기 또는 되돌리는 방법 (0) | 2021.01.15 |



